Getting Started
When you access your websites configuration and editor it can look overwhelming at first, but it is actually really easy to use once you understand the basics of how it all works.
#Dashboard

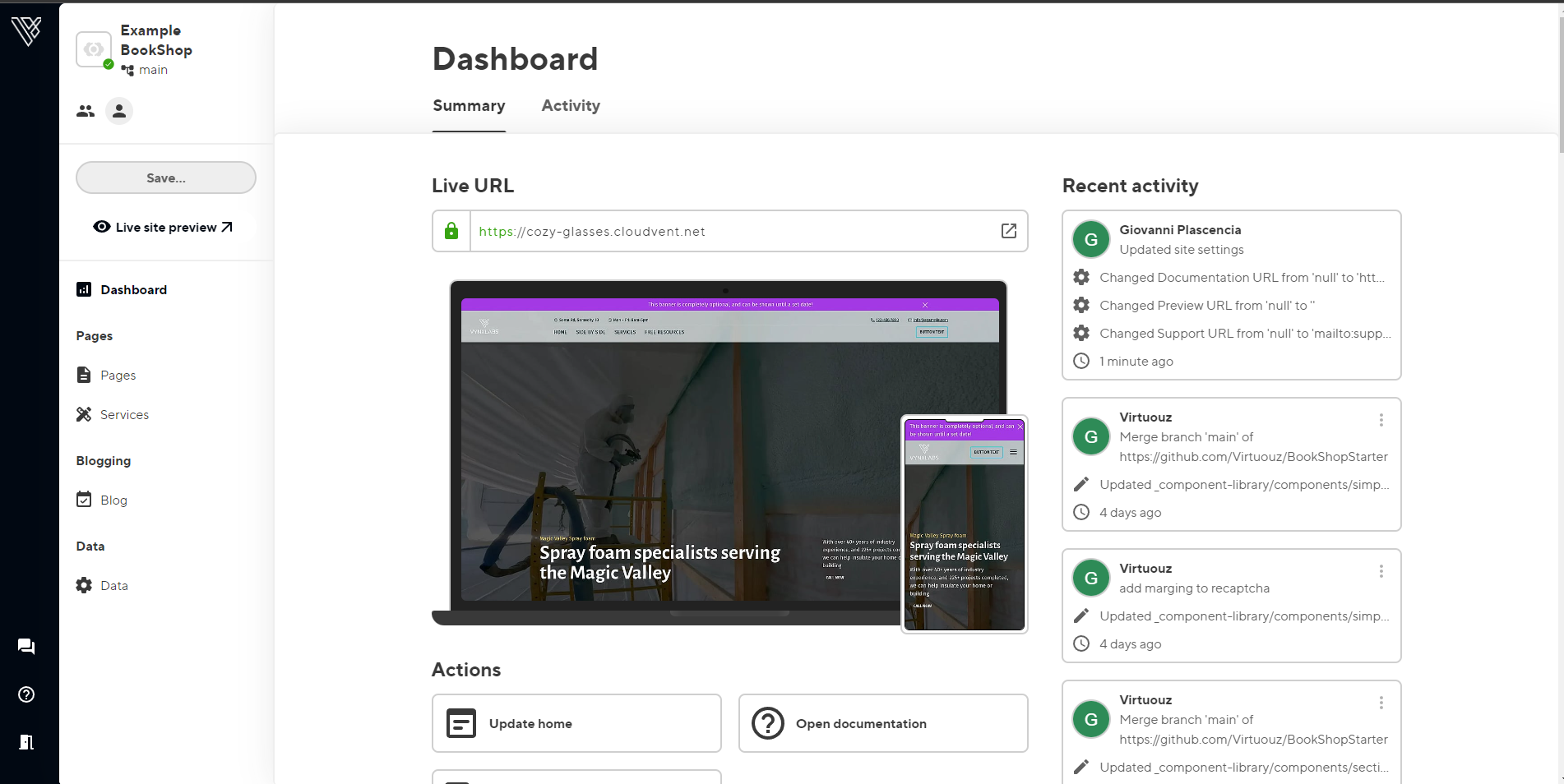
The dashboard is what you will first see when you load into your websites editor. You'll see some basic information including:
- A preview of your website on how it look on a computer and mobile phone
- Left hand side navigation to your websites pages and data
- Recent activity
- Basic actions
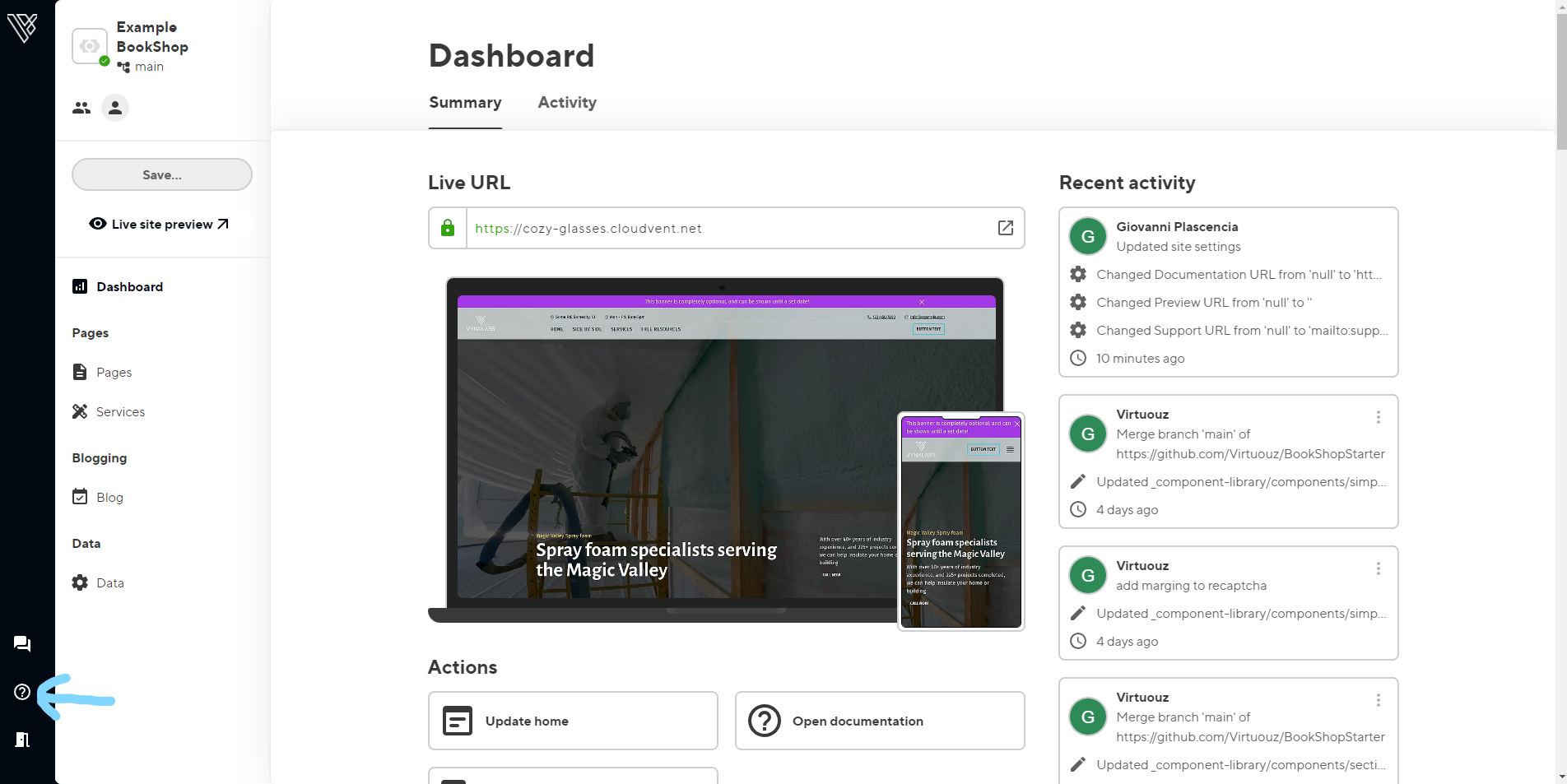
You can always access these guides again by clicking on the "?" in the left hand side navigation.

Overall you won't be spending much time on the dashboard. Lets move onto what you are here for, creating and updating pages!
Creating pages
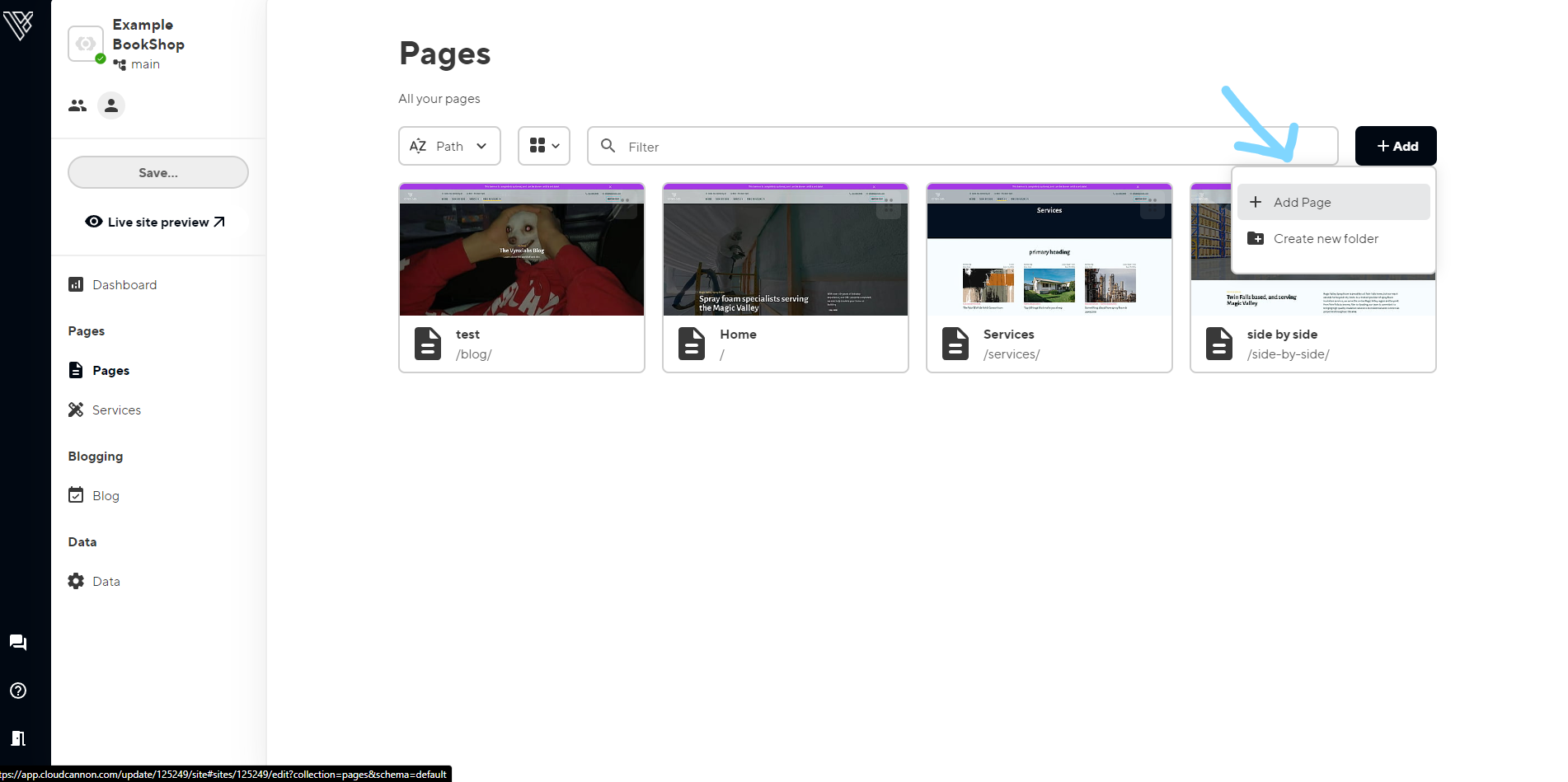
Creating pages is as easy as clicking button! Once you are in the pages section of your website (you get here by clicking on the "Pages" in the left hand navigation) you can start creating new pages.

The "Services" pages and "Blog" pages are created the same. They are separated compared to normal pages because they work differently under the hood. Refer to "Services" and "Blogging" guides for more information.
Creating Folders
As your business grows your website is likely to grow with it. To help keep your website organized you can create folders to place your pages into. You create a folder the same way you create a page.
Editing your pages
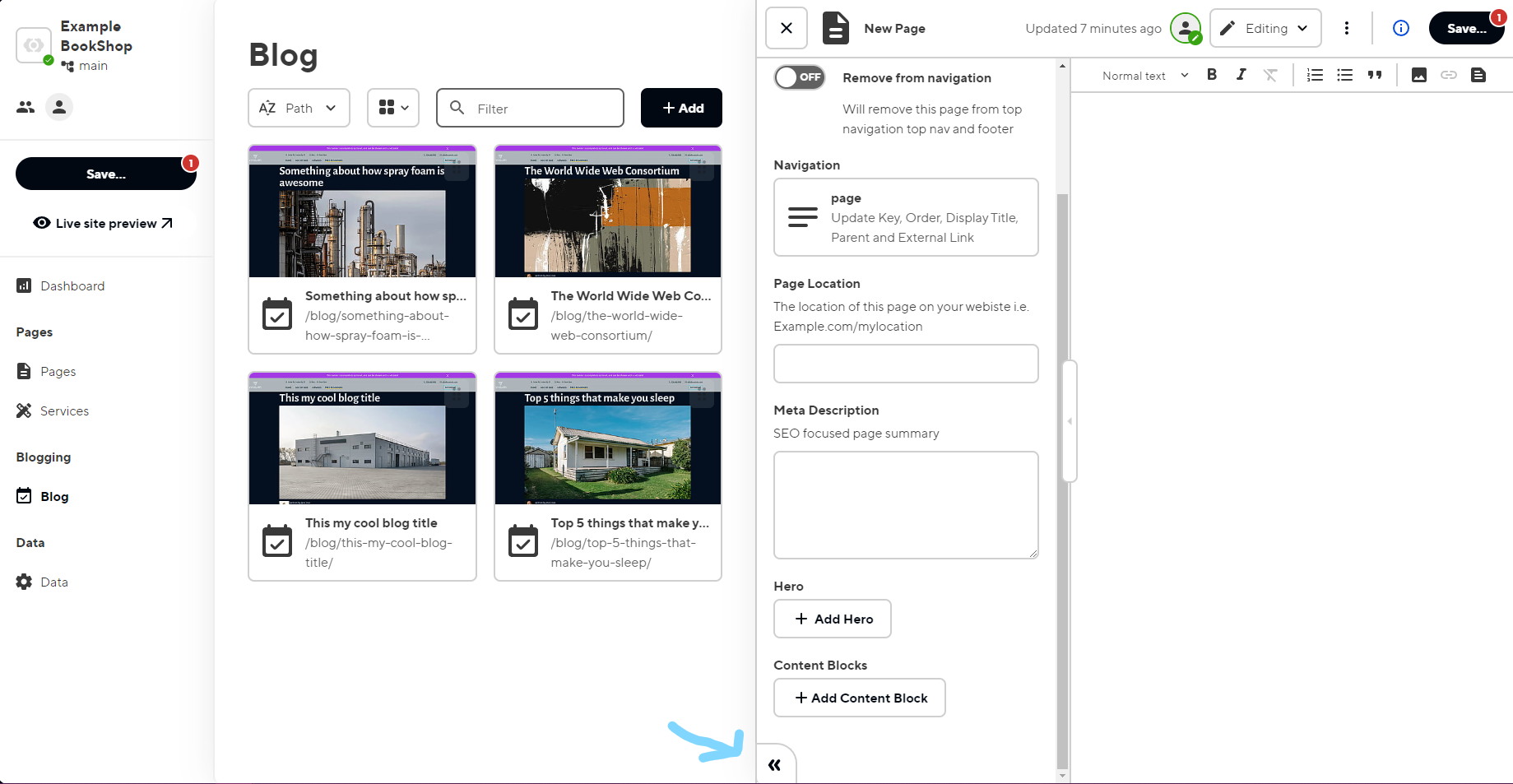
Once you create a new page, or are going to update an existing page, you'll be greeted with the page editor (you can learn more about the options and what they do in the page editing guide)
The page editor can feel overwhelming so lets break it down.
Page editor
The page editor has two modes, split screen and full screen. You can toggle between each mode by clicking on the bottom left icon of the page editor.


Content editor

There are two editors that are part of the page editor. The first one is the content editor and this one is ONLY text based. Any time you open up to edit a page you will always open to the content editor first. Any information or text you place here will always be placed at the bottom of the page. However, we generally don't recommend using this text editor as visually editable text blocks exist. This should ONLY be used when a page is only going to be text.
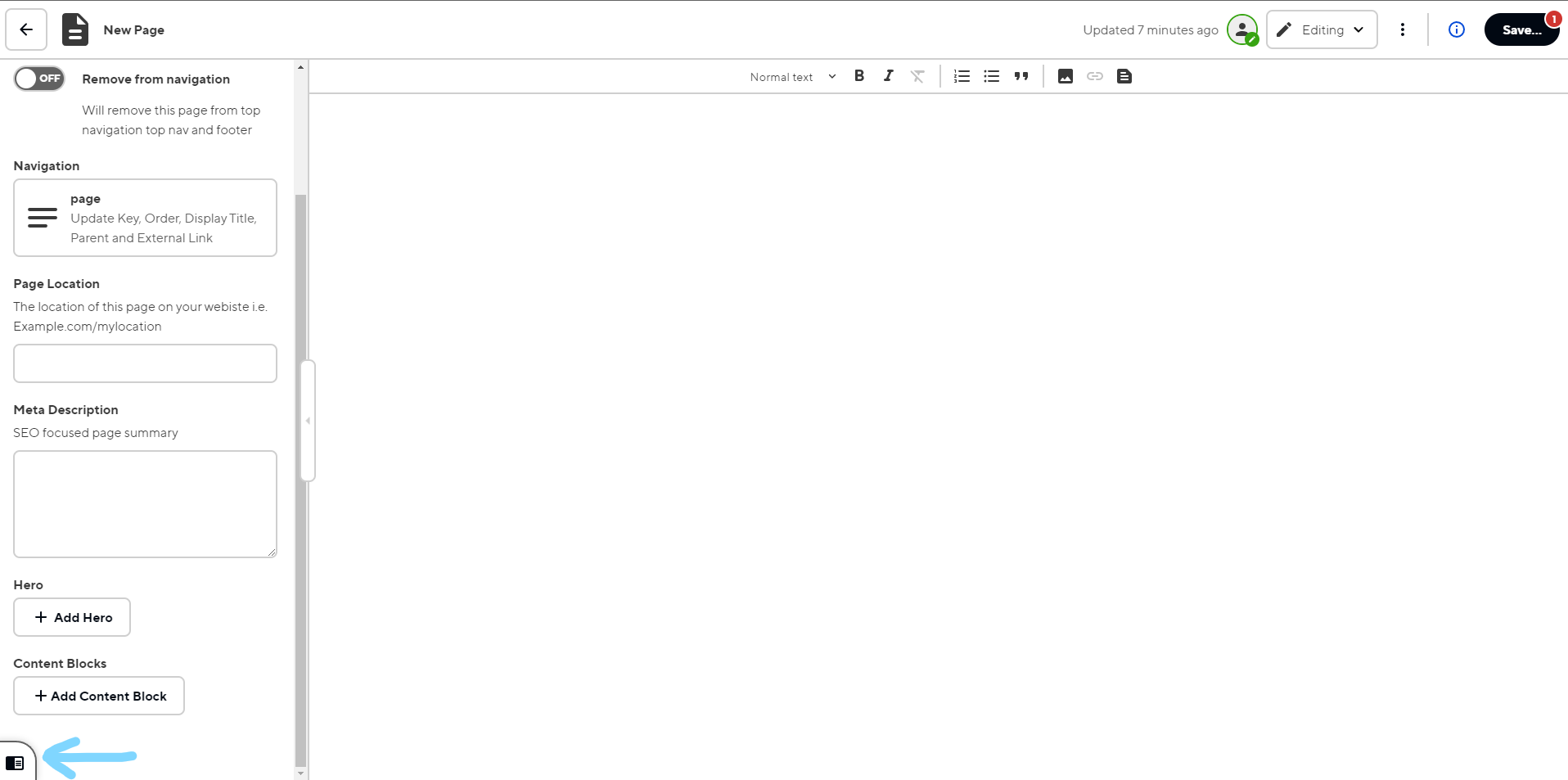
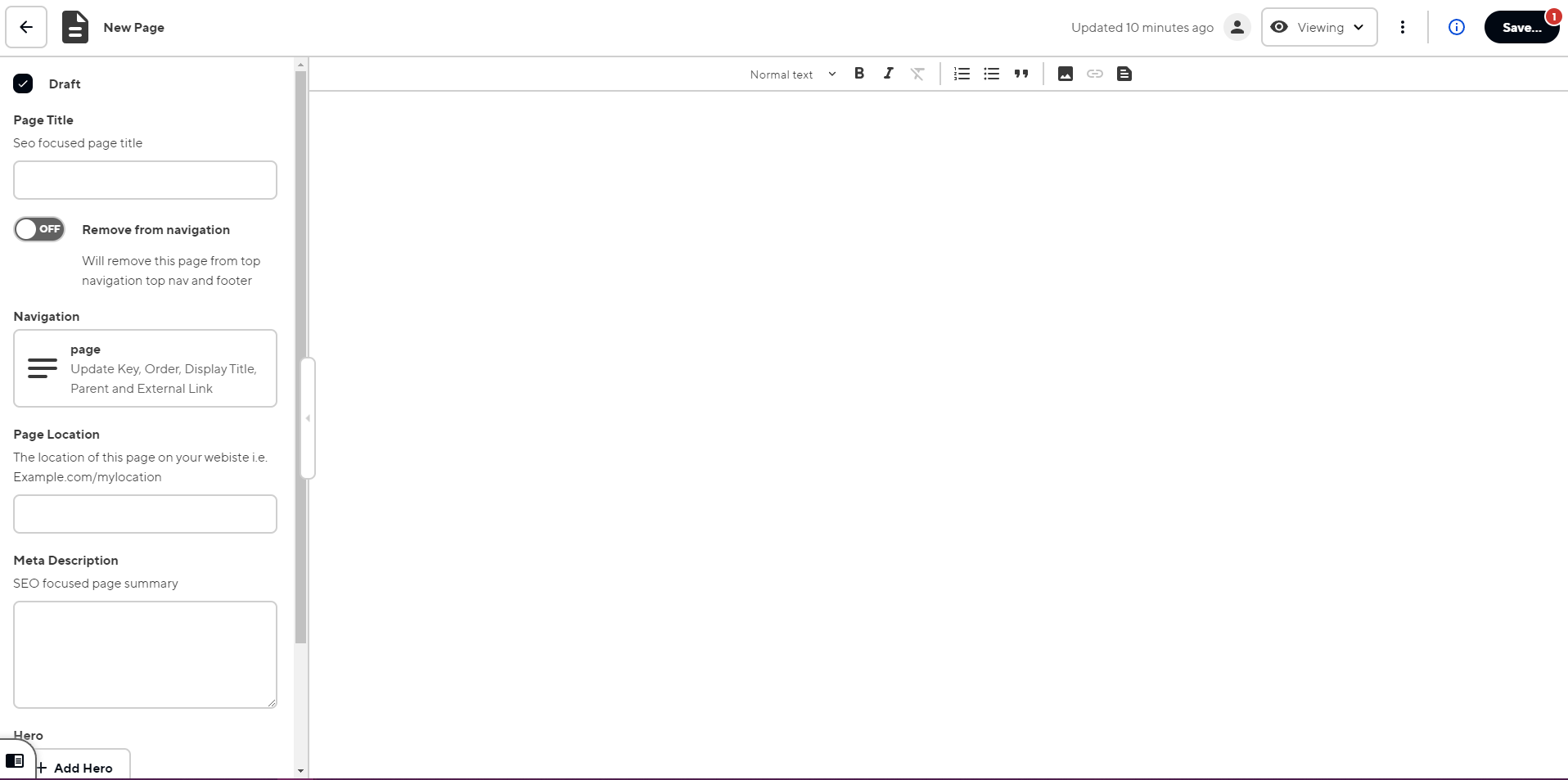
New pages will show the text editor by default.
Visual editor

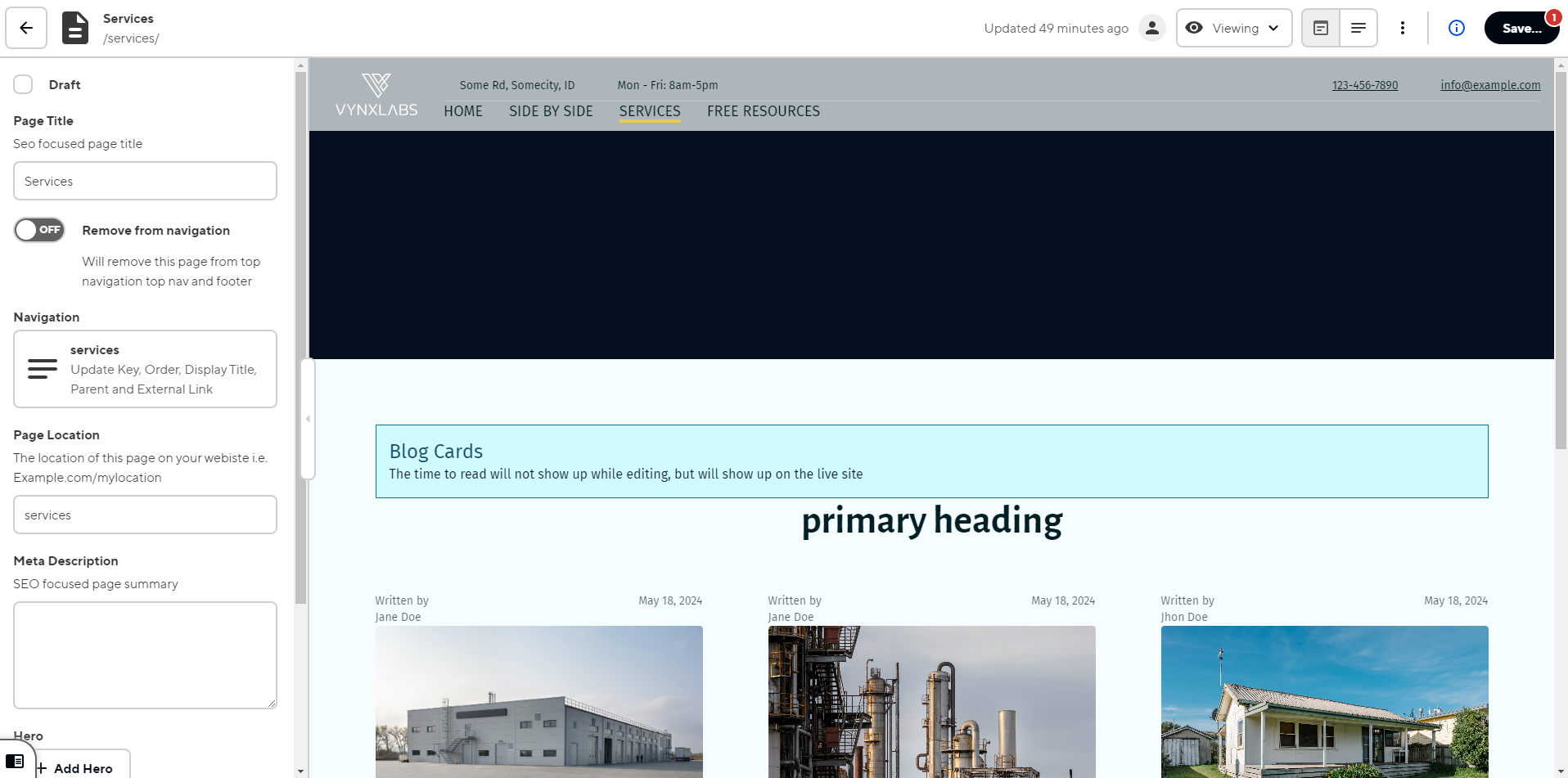
This is the second editor and the one that you are most likely to use. This editor lets you visually see changes and updates to a website before saving them. It updates as you add or remove information. The adding or removing of information is done with the page editing options on the left.
IMPORTAT:
Brand new pages will not have the visual editor option available. They'll need to be saved first.
Draft pages will not have the visual editor available. They will need to be removed from draft mode and saved before the visual editor is available.
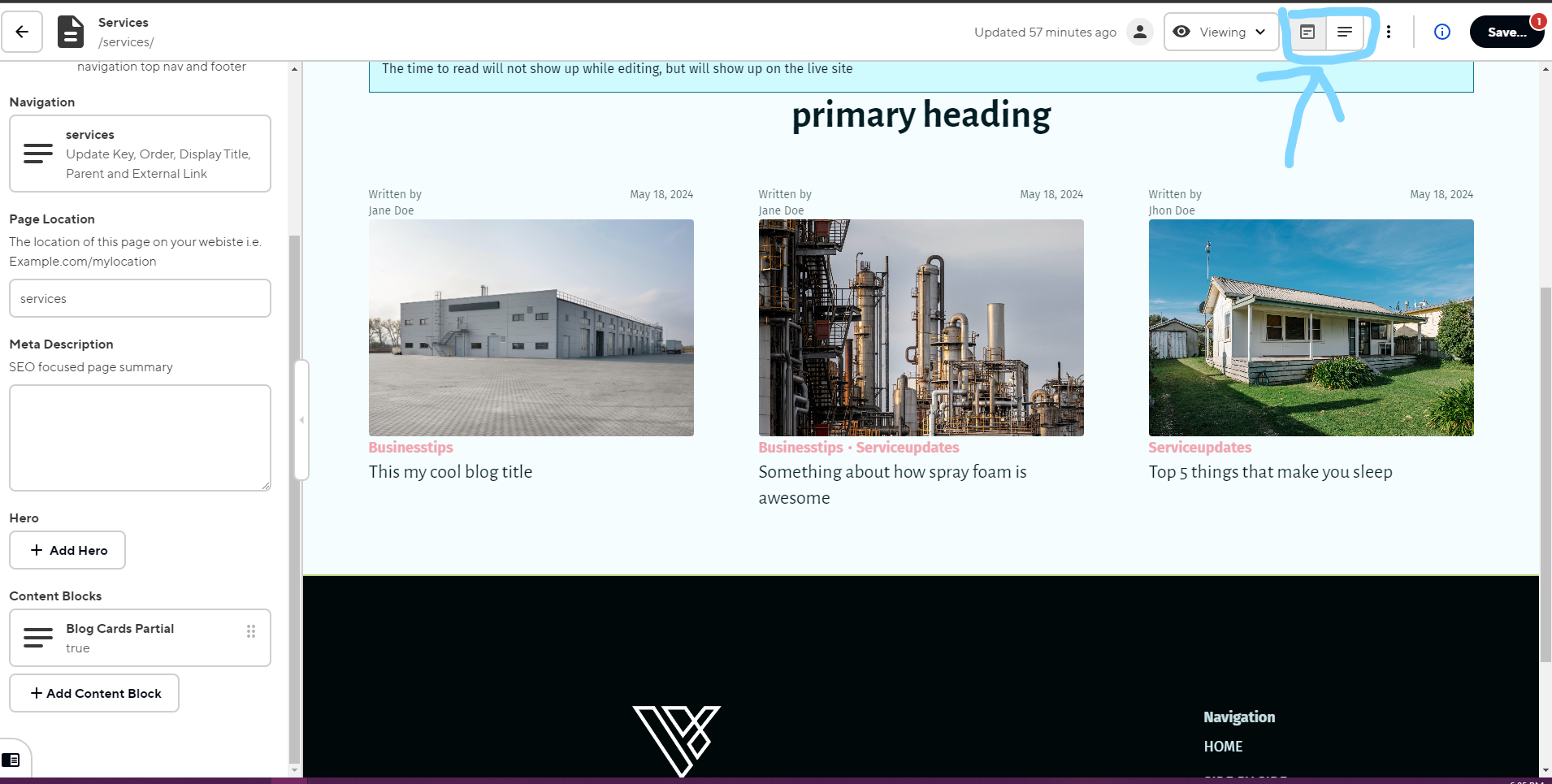
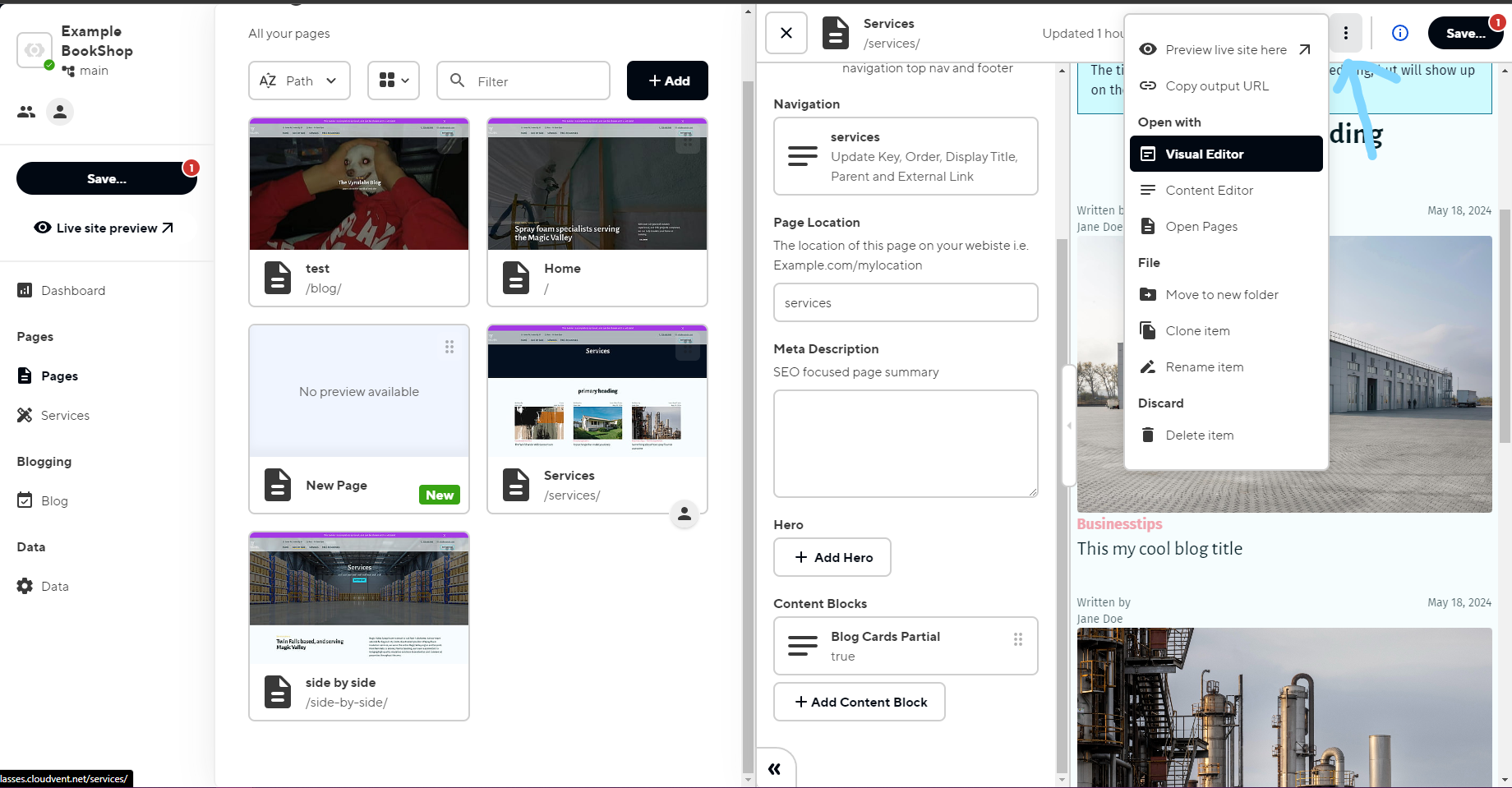
Switching between editors
Switching between the page editors is simple, but can be frustrating if you don't know where the switch is.
When in full screen mode you can use the toggle buttons at the top to switch between editors.

When in split mode, you can switch between the editors by clicking on the "More Options" menu (the 3 dots stacked on top of each other) and then you'll be able to switch the editor.

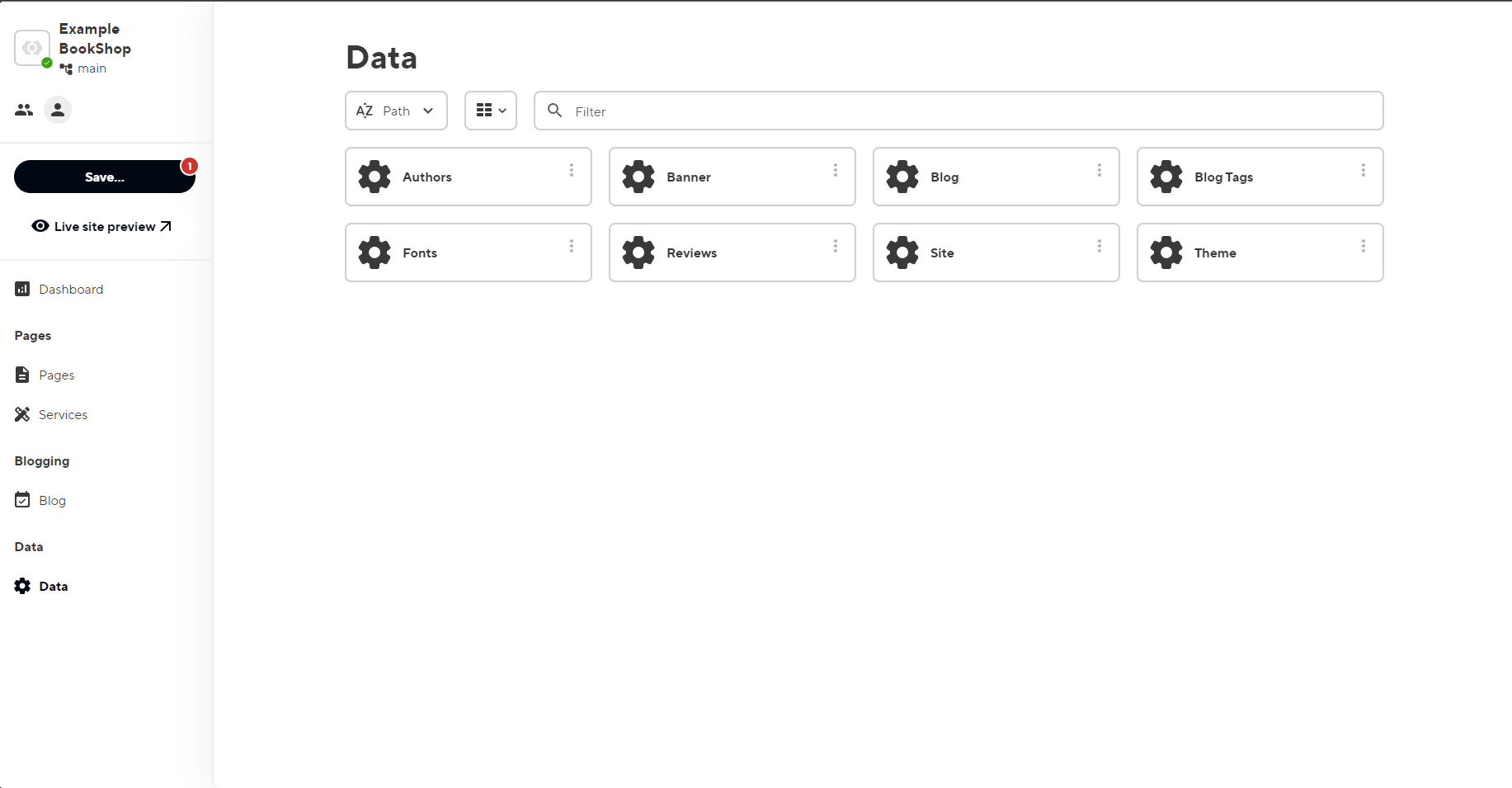
Your websites data
On the left hand side of the navigation you will see your websites data. You can think of this kind of like your websites settings/configuration. There options and settings we recommend and don't recommend changing
It is fine to update:
- Authors
- Banner (sitewide notification)
- Blog
- Blog Tags
- Reviews
- Site
Be absolutely certain before updating anything in:
- Fonts
- Theme
Please read the data guides on "Fonts" and "Theme" before making updates to these.
For more information review the guide on your websites Data

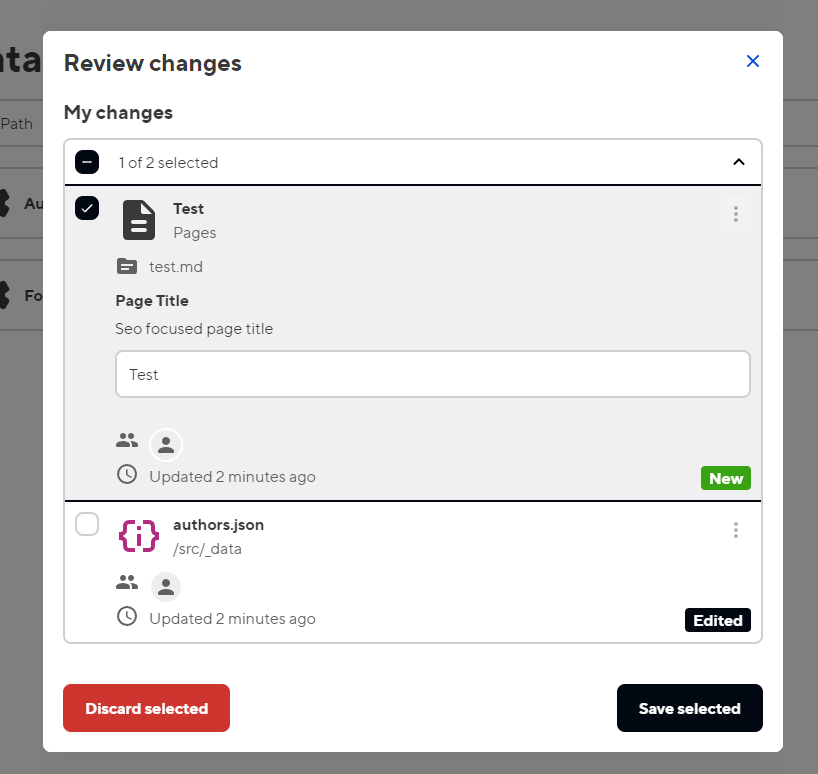
Saving your changes
Anytime you make a change to your website it isn't saved automatically, you need to save it. Any changes that have not been saved will not show up on the website.
Saving and undoing (discarding)
Where you save changes is also where you go to undo a change you don't want to make permanent. Hitting the save button will pull up all changes you have made so far and if you want to either save or discard the selected changes.

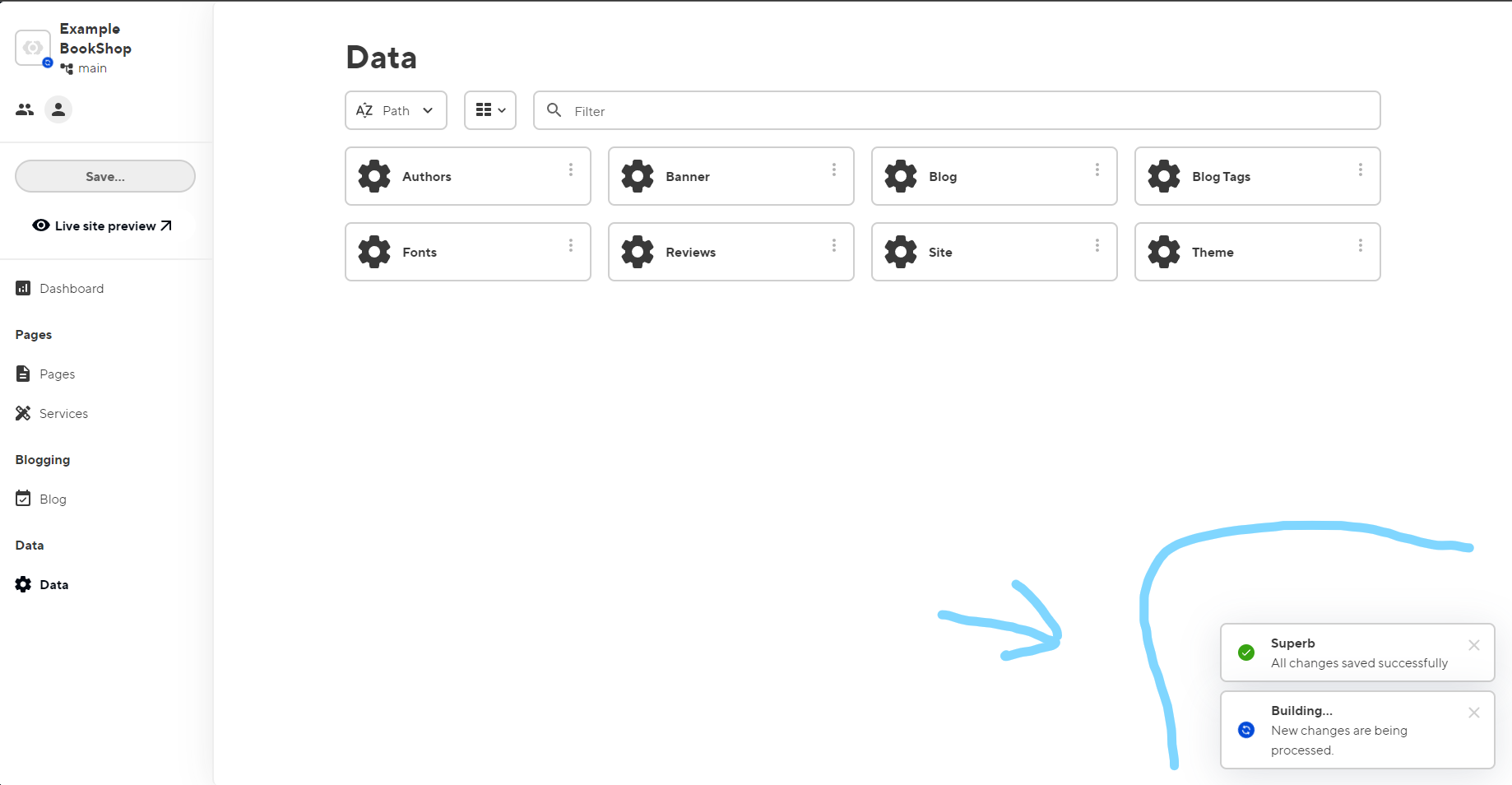
"Building" after saved changes

Anytime you save changes your website has to rebuild to apply the changes. Building takes time and will use up build minutes.
You should make all the changes you want to make and save them all at the same time. It is not recommended to make and save individual changes if you have many planned. You should also refresh the page once your website has finished building (denoted by the green circle with a checkmark)