Theme

Your websites colors, fonts and rounding are set up here.
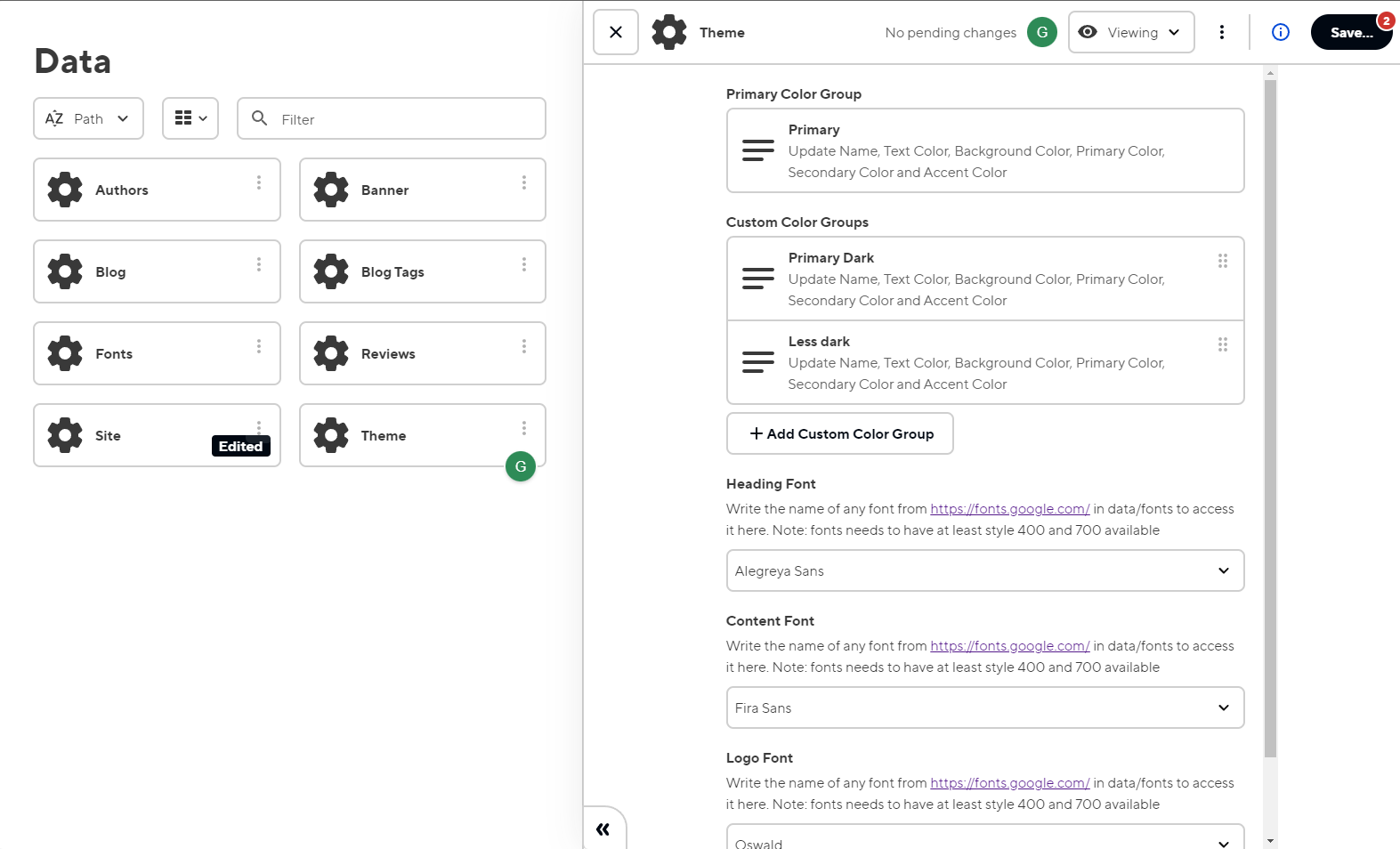
#Colors Groups
We use what we call Color Groups. These are exactly what they sound like. They are group of colors that will be used on your website. You might be familiar with this concept as other website builders might call it your color scheme or theme. We don't call it theme because there isn't a single color group that governs the entire site. You could use all of the groups of colors across your website and that is why we call them color groups.
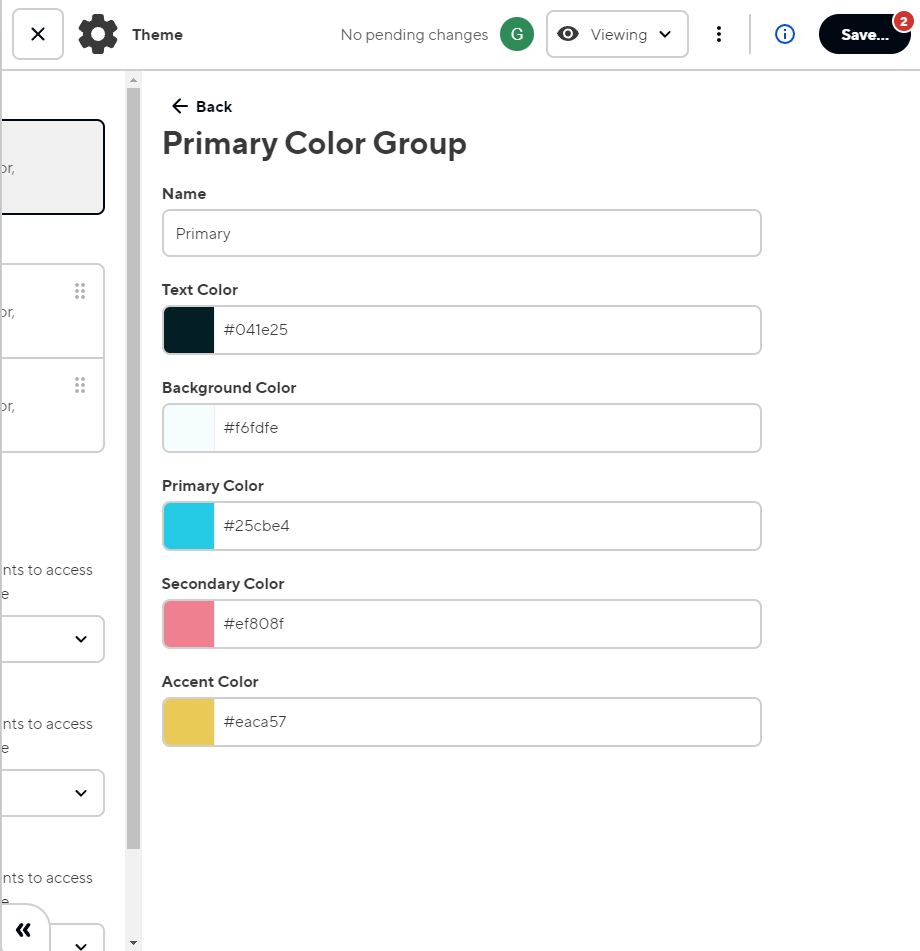
Color groups consist of 5 colors:
- Text
- Background
- Primary
- Secondary
- Accent

Primary Color Group
As the name suggests, this is the primary color group that will be used for your website. The primary color group is the default group that is used for any section you add to a page. While you can change the name of the primary Color Group, it will be the primary and still the default used for sections.
Custom Color Groups
Custom Color Groups is where you will add any additional color schemes. This will be available to use in all places that make use of color groups.
A common use case for an additional custom color group besides the primary would be to set up a dark theme color scheme of your primary colors or vice versa.
💡NOTE:
Custom Color Groups cannot be set as the primary color group. You will need to modify the primary color group colors if you want to update the primary group colors.
Choosing Colors
Choosing colors is easy, but coming up with good color combinations can be difficult. We recommend using Real Time Colors. This free online tool to help your choose your colors. Each of the colors provided map back to the 5 available color options that can be set
Fonts

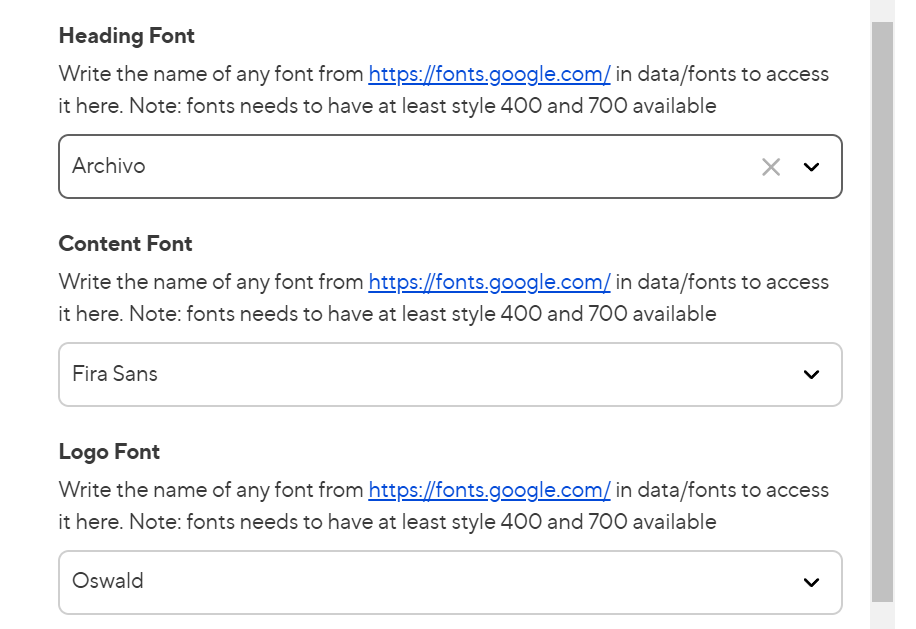
Heading font
This font applies to all the headings across the site. Almost every single time that you are adding content, there will be a heading font to go with it.
Content font
This is the font that is going to be used for all the body text of all content on the site, including the text on blog posts.
Pro tip: Do not use fonts that have "Display" in their name. This means that they were designed to be used at large sizes such as headings. Any font that says "text" in its name is safe to use as a content font. "text" fonts were designed to be easy to read.
Logo font
This is the font that will be used when displaying your Business name. This logo font is only used when you don't provide a logo image for your site. see site data for more info
Rounding
Rounding is a great way to change the brand of your site. Generally, the more round something is the more friendly it'll feel. The less rounding use the more formal or luxury a site will feel.
Button rounding
This rounding applies to all buttons on the site. Buttons are also the only one that allows for full circular rounding. This will leave your buttons in a pill shape if used.
Image rounding
This will apply rounding to all images on the site.
Container rounding
This type of rounding applies to anything that isn't a button or image, but can still be rounded. Examples of where you can see this is in the information cards, member cards, pricing cards, etc.